
ขั้นตอนการตรวจสอบเว็บไซต์สำหรับมือถือบน Google Chrome ด้วย Developer Tools
ก่อนอื่น ให้เข้าไปที่หน้าเว็บไซต์ที่ต้องการดูบน Google Chrome

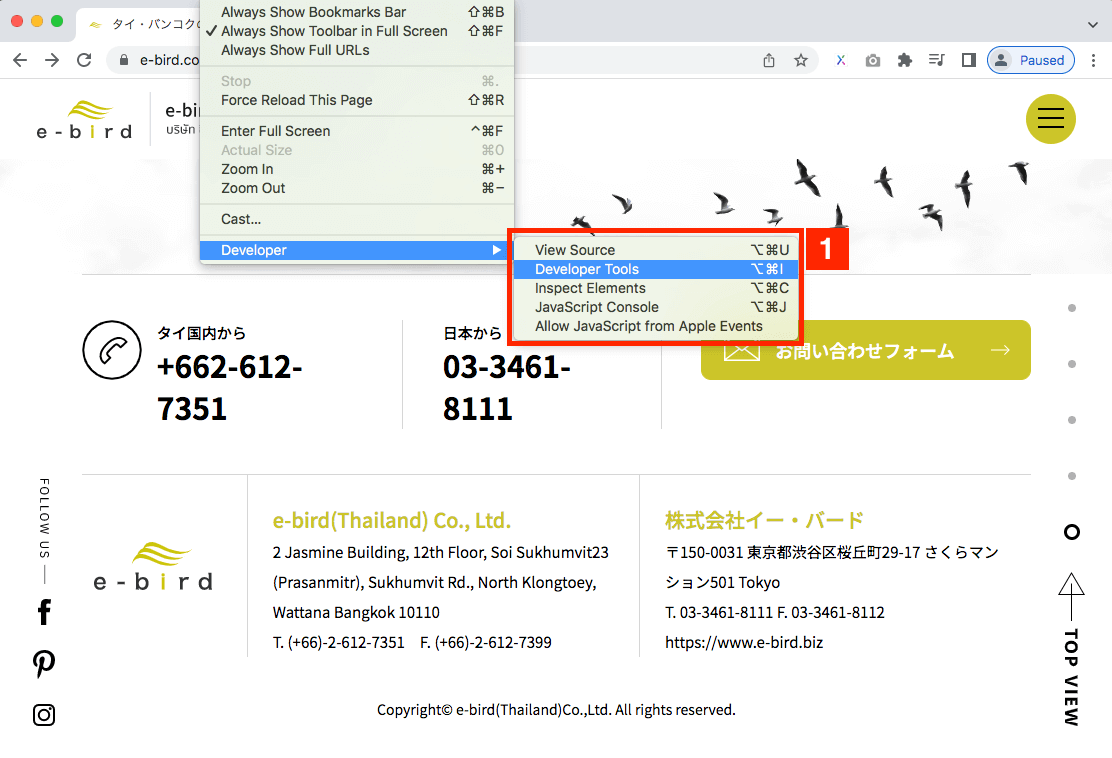
1. ที่แถบเมนู View เลือก Developer > Developer Tools

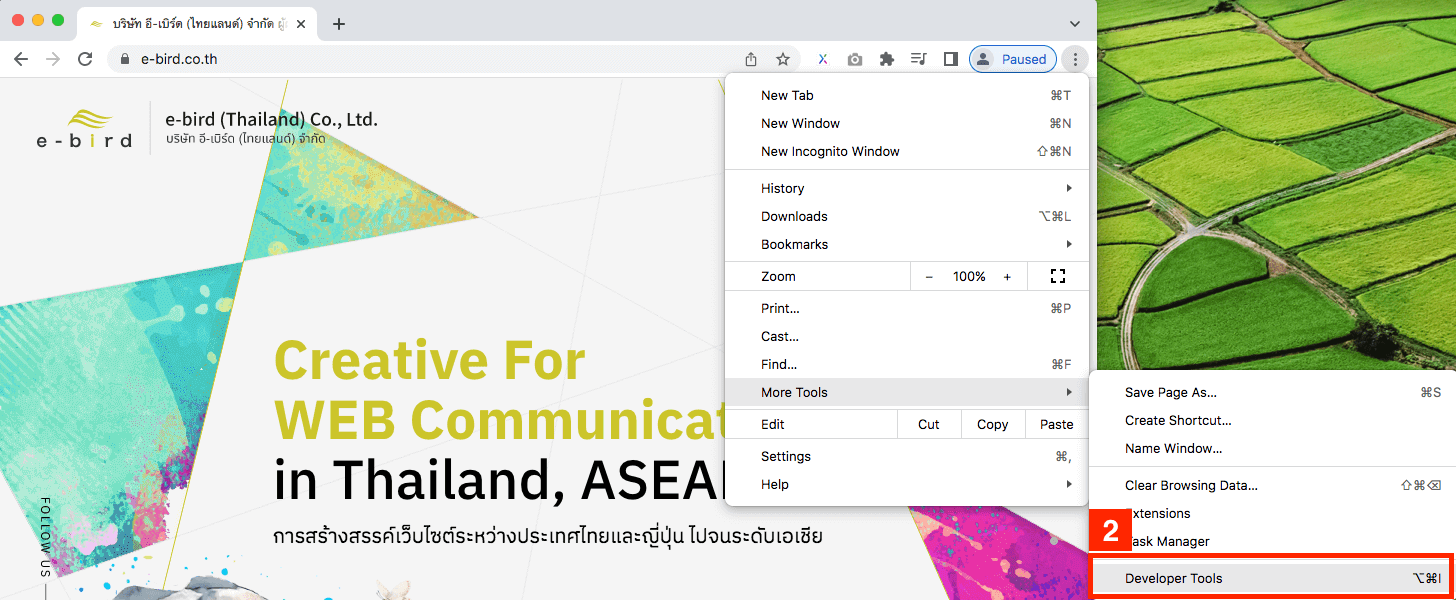
2. หรือเลือกจากสัญลักษณ์「︙」ที่ด้านบนขวาของหน้าจอ เลือก More Tools > Developer Tools
ถ้าใช้ Windows จะใช้วิธีในข้อ 2 ที่ไม่ใช่ข้อ 1 หรือจะกดปุ่ม F12 เพื่อใช้ Developer Tools ก็ได้

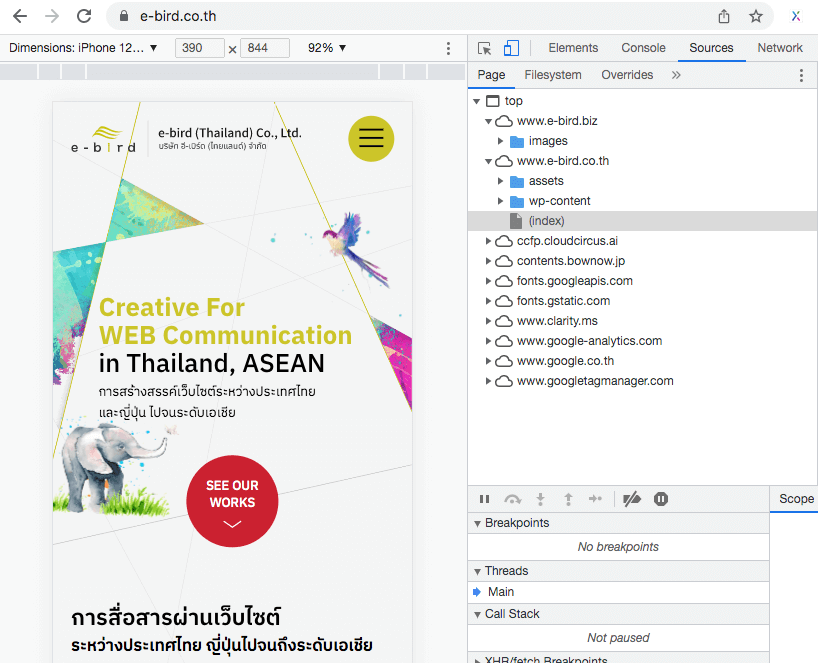
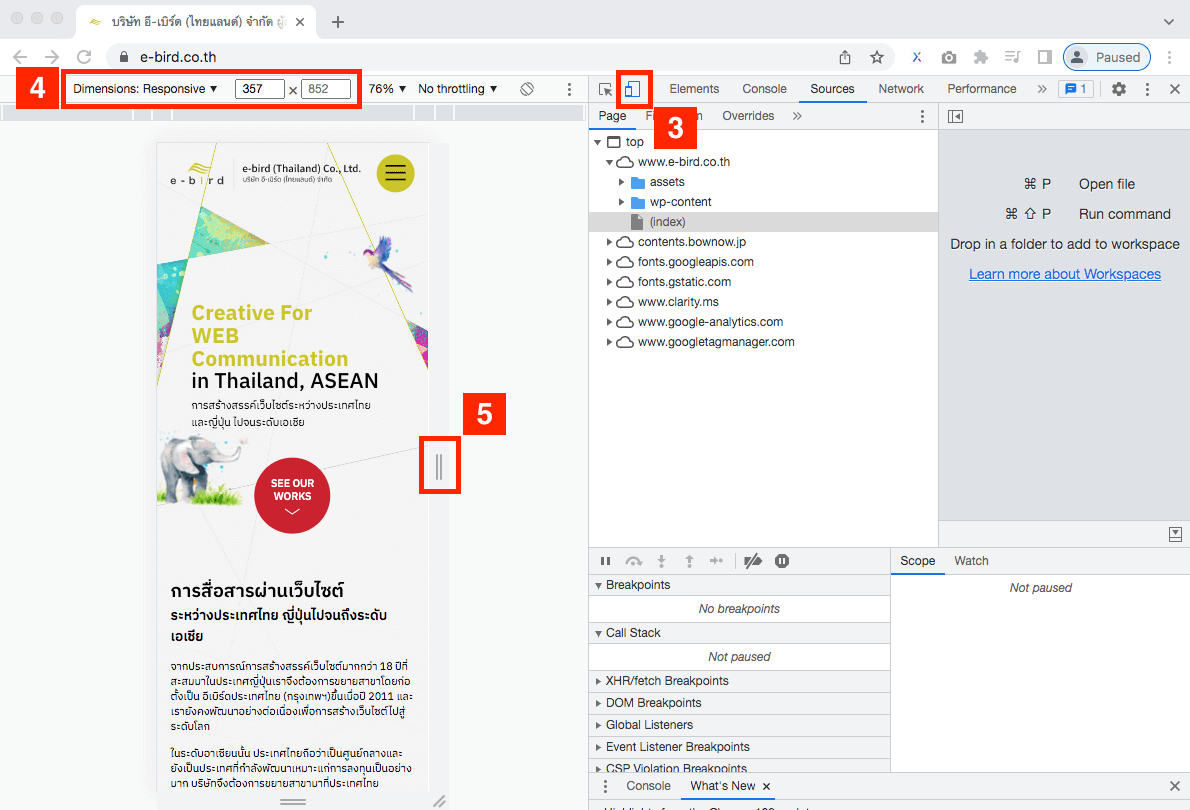
จะปรากฏหน้าจอแสดงผลบนมือถือขึ้นมา
3. ให้ดูว่าตรงนี้จะเป็นสีฟ้า ถ้าไม่ใช่สีฟ้าจะเป็นการแสดงผลของ PC
4. จะเป็นหน้าจอ Responsive และในแถบเดียวกันข้างๆจะเป็น ระยะแนวนอน x แนวตั้ง สามารถกรอกค่าที่ต้องการให้แสดงขนาดจอเองได้
5. สามารถเปลี่ยนระยะแนวนอนของหน้าจอด้วยการสไลด์ซ้ายขวาได้ เมื่อเปลี่ยนระยะแล้ว ค่าในข้อ 4 จะเปลี่ยนตาม และเมื่อเปลี่ยนแปลงระยะของเบราเซอร์ ก็ยังสามารถตรวจสอบการทำงานหน้าเว็บไซต์บน PC ได้

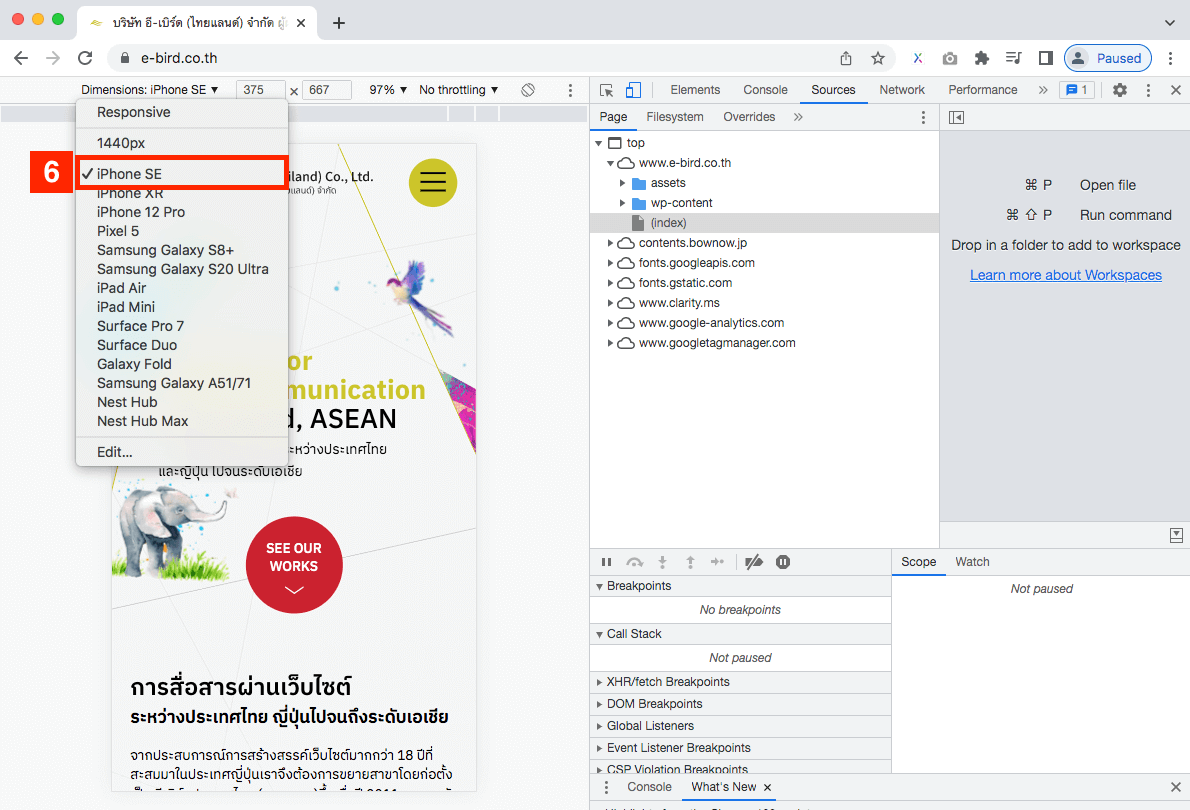
พอคลิกแถบในข้อ 4 จะแสดงแถบ pulldown ที่มีชื่อประเภทของอุปกรณ์ต่างๆขึ้นมา การแสดงผลจะเปลี่ยนไปตามอุปกรณ์ที่เลือก
6. เมื่อเลือก iPhone SE จะเปลี่ยนเป็นขนาดหน้าจอที่มีระยะแนวนอน :375px และระยะแนวตั้ง:667px

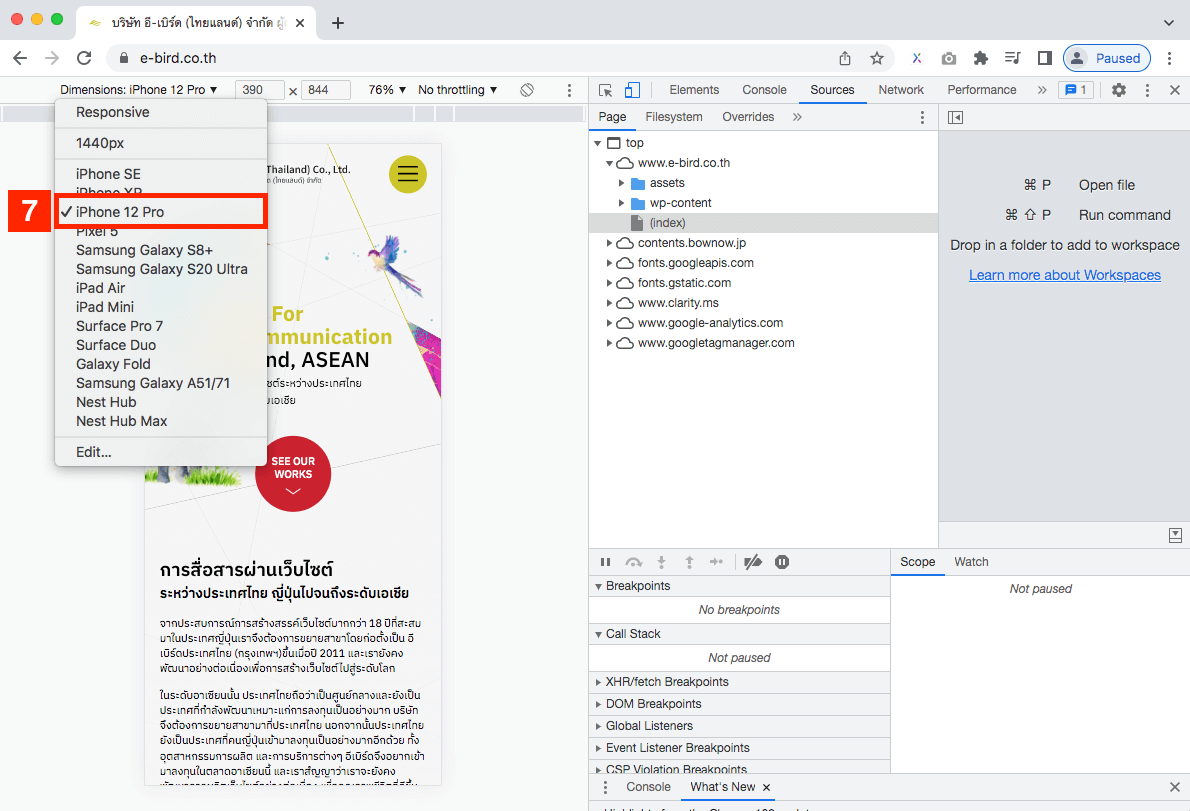
7. เมื่อเลือก iPhone 12 Pro จะเปลี่ยนเป็นขนาดหน้าจอที่มีระยะแนวนอน :390px และระยะแนวตั้ง:884px

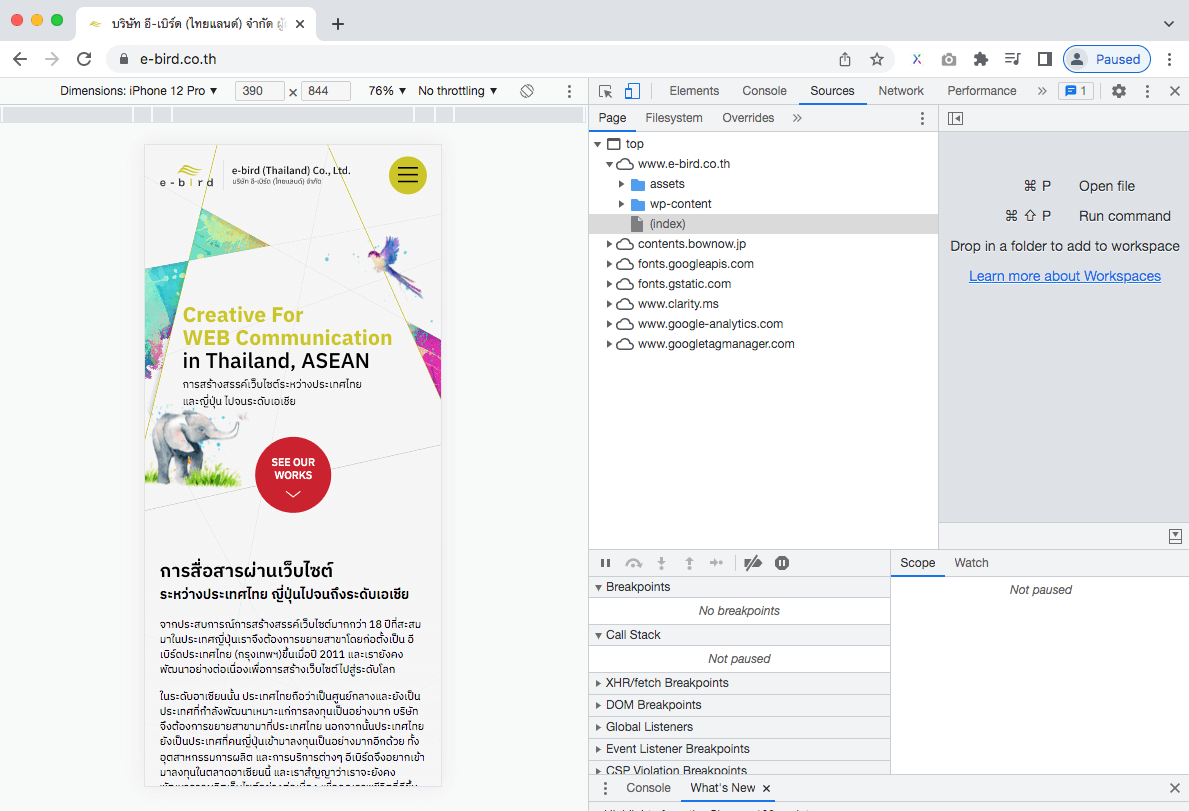
เมื่อสกรอหรือคลิก จะสามารถตรวจสอบการทำงานได้เหมือนกับเบราเซอร์ปกติ

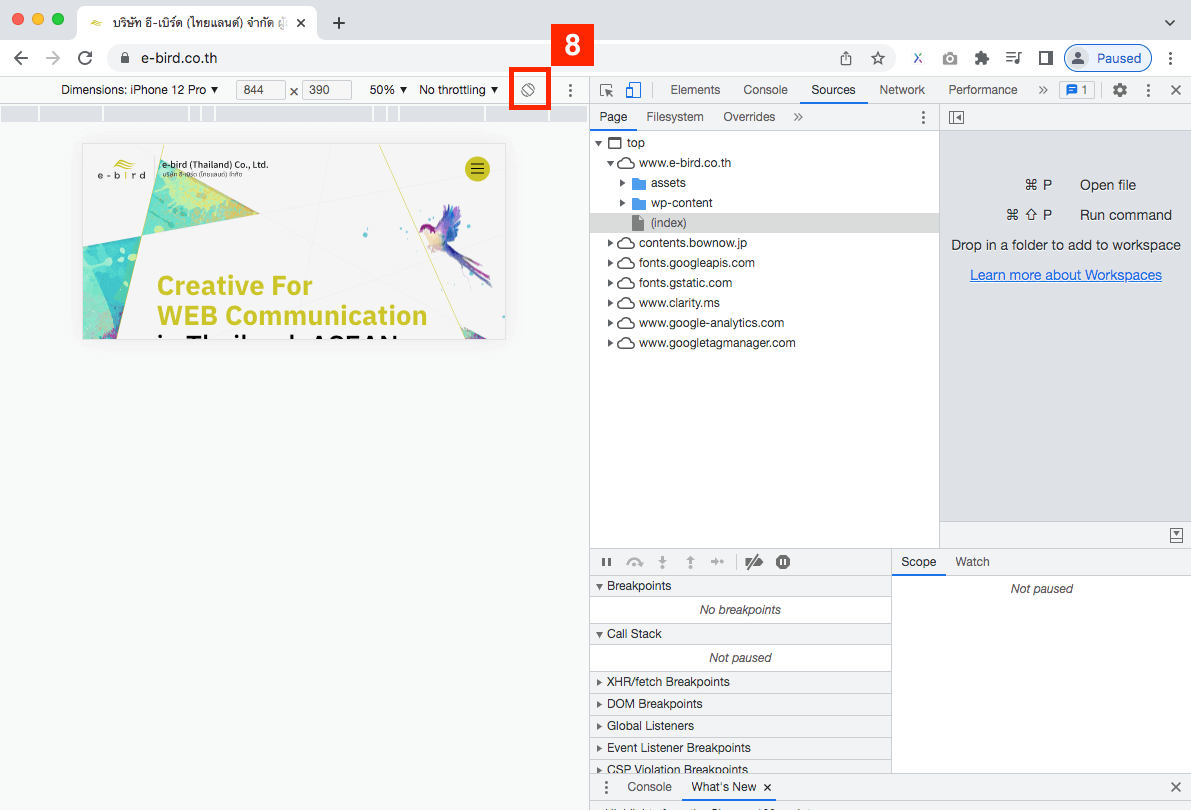
8. พอคลิกที่นี่ จะสามารถตรวจสอบการแสดงผลในกรณีที่พลิกด้านอุปกรณ์ได้ ซึ่งหน้าจอนี้แสดงผลที่มีการพลิกด้านอุปกรณ์ iPhone 12 Pro ในแนวนอน

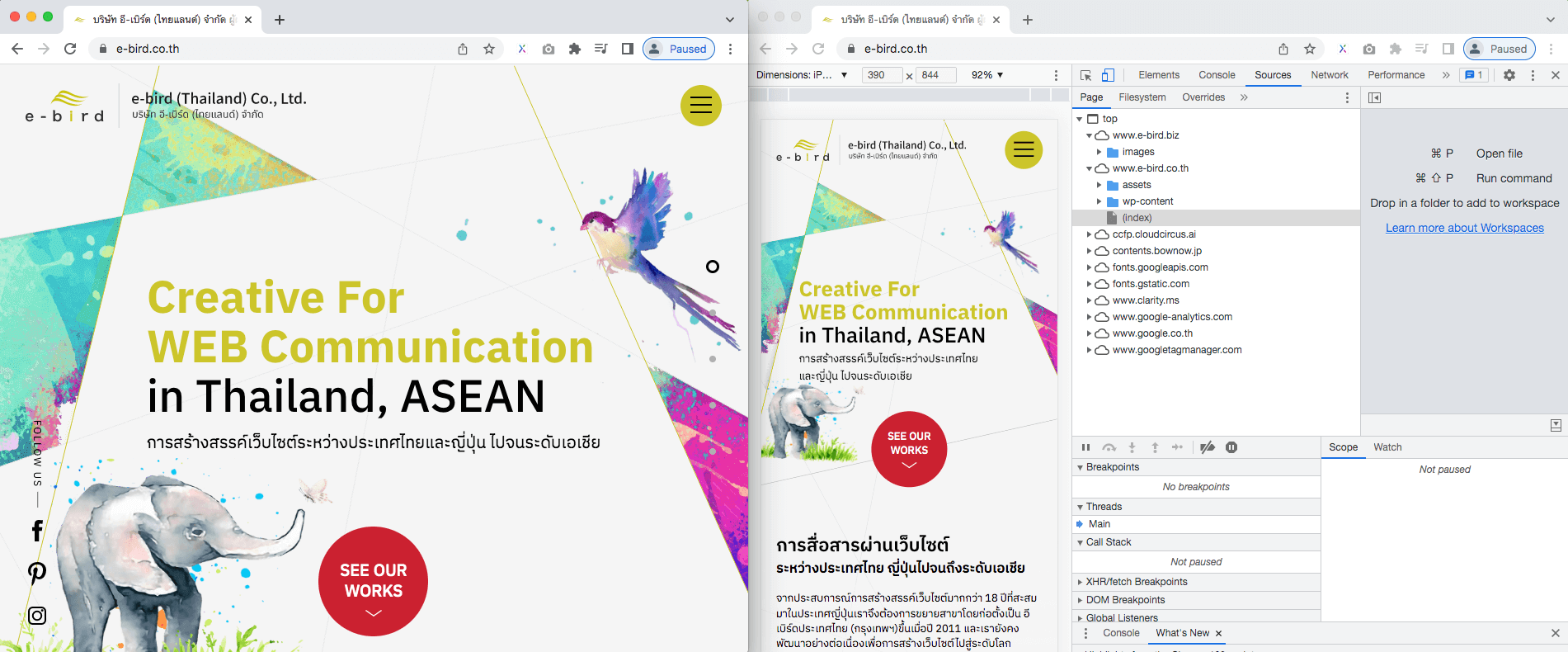
จะเห็นได้ว่ารูปด้านซ้ายได้ปรับหน้าจอแสดงผลแบบปกติ เป็นการแสดงผลโดยใช้ Developer Tools ของ Google Chrome ถ้าหากดูหน้าจอทั้ง 2 แบบวางขนาบข้างกัน ก็อาจทำให้การตรวจสอบเว็บไซต์ทุกๆหน้ามีประสิทธิภาพมากขึ้นได้
สรุป
ในบทความนี้ เราก็ได้อธิบายวิธีการตรวจสอบเว็บไซต์สำหรับมือถือโดยใช้ “Developer Tools” ใน Google Chrome พร้อมรูปประกอบเพื่อให้เข้าใจง่ายไปแล้ว
แม้ว่า “Developer Tools” จะเป็นเครื่องมือเริ่มต้น แต่ก็เป็นเครื่องมือแสนสะดวกที่สามารถแสดงผลซ้ำบนอุปกรณ์ได้ถึง 54 อุปกรณ์ ถ้าเป็นบริษัทรับทำเว็บไซต์ก็พอเข้าใจได้ แต่การที่จะตรวจสอบการแสดงผลบนอุปกรณ์จริงในทั้ง 54 อุปกรณ์ก็ไม่มีทางเป็นไปได้เลย เป็นเครื่องมือที่สุดยอดมากจริงๆ
แต่ก็ไม่ได้หมายความว่าการแสดงผลนั้นจะเหมือนกับการตรวจสอบบนอุปกรณ์จริง 100% ให้คิดว่าเป็นวิธีหนึ่งที่จะช่วยเพิ่มประสิทธิภาพ ที่สำคัญก็คือให้ตรวจสอบบนอุปกรณ์จริง